Untuk mencoba peruntungan dalam monetisasi blog, berbagai jenis topik atau niche yang dilakukan oleh sobat blogger untuk mendapatkan trafik yang tinggi. Salah satunya adalah blog yang berisikan tutorial tentang pemrograman.
Yang paling umum kita jumpai adalah tutorial tentang web, dimana dalam postingan blog tersebut mengandung source code baik dalam bentuk HTML, CSS, PHP ataupun Script SQL. Tentunya tutorial tentang pemrgoraman akan berbeda dengan tutorial lainnya dalam hal penyajian kontennya. Kita harus mampu membuat visitor menarik untuk membaca postingan yang kebanyakan disertai dengan source code suatu bahasa pemrograman.
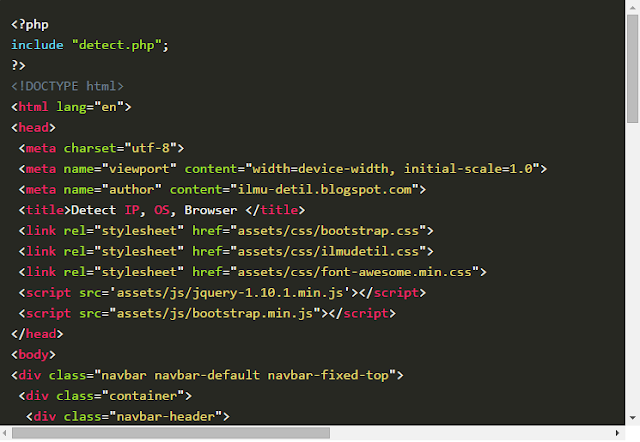
Dalam menyajikan konten blog yang banyak mengandung source code, kita dapat menggunakan Syntax Highlighter seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
Kita cukup mengpaste-kan source code pada layanan Syntax Highlighter Online, kemudian memilih jenis bahasa pemrograman, setelah itu akan muncul source code dengan tampilan yang menarik.
Berikut ini adalah beberapa layanan Syntax Highlighter Online yang umum digunakan oleh para blogger tutorial :
1. Markup.su
Situs tersebut memiliki kemampuan untuk mendeteksi jenis bahasa pemrograman secara otomatis. Terdapat juga layanan style yang dapat kita pilih dimana kita menginginkan backrground dan warna dari kode yang kita inginkan.
Berikut ini adalah contoh dari penggunakan Markup.su :
2. Pygments.org
Layanan dari Pyments.org memiliki dukungan lebih dari 300 bahasa pemrograman dan format text. Untuk menggunakannya terdapat dua opsi. Kita dapat mengpaste langsung pada textarea yang telah tersedia atau dengan memilih file yang telah tersimpan dikomputer kita, kemudian kita menentukan jenis bahasa pemrogramannya.
Berikut ini adalah contoh dari penggunaan Pygments.org :
3. Websemantics.co.uk
Layanan ini sebanarnya dikhususkan untuk kode Javascript. Namun kita dapat juga menggunakan bahasa pemrograman lainnya.
Berikut ini adalah contoh penggunaannya :
Layanan dari penyedia syntax highlighter ini bisa dikatakan memiliki layanan paling bagus. Beberapa web tutorial terkenal menggunakan layanan ini seperti : Sitepoint, CSS-TRICK.
Contoh penggunaannya :
Sebenarnya masih ada beberapa lagi yang menyediakan layanan Syntax Highlighter Online. Namun dari beberapa layanan tersebut, empat penyedia situs diatas yang paling sesuai untuk kita gunakan di blog tutorial. Dalam artian, hasil Syntax Highlighter dari keempat situs tersebut cukup dicopy-pastekan ke blog kita tanpa perlu mengedit/mengutak-ngatik kodenya lagi pada postingan blog kita.
Yang paling umum kita jumpai adalah tutorial tentang web, dimana dalam postingan blog tersebut mengandung source code baik dalam bentuk HTML, CSS, PHP ataupun Script SQL. Tentunya tutorial tentang pemrgoraman akan berbeda dengan tutorial lainnya dalam hal penyajian kontennya. Kita harus mampu membuat visitor menarik untuk membaca postingan yang kebanyakan disertai dengan source code suatu bahasa pemrograman.
Dalam menyajikan konten blog yang banyak mengandung source code, kita dapat menggunakan Syntax Highlighter seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
 |
| Gambar.1 |
Bagaimana cara menggunakan Syntax Highlighter ?
Sebenarnya untuk menggunakan Syntax Highlighter, kita dapat memasukkan suatu kode/script ke dalam template blogger. Namun karena terkadang hal tersebut dianggap sedikit sulit bagi para blogger pemula, karena harus memahami kode dari template blogger. Maka, kita dapat menggunakan alternatif dari penyedia Syntax Highlighter secara Online.Kita cukup mengpaste-kan source code pada layanan Syntax Highlighter Online, kemudian memilih jenis bahasa pemrograman, setelah itu akan muncul source code dengan tampilan yang menarik.
Berikut ini adalah beberapa layanan Syntax Highlighter Online yang umum digunakan oleh para blogger tutorial :
1. Markup.su
Situs tersebut memiliki kemampuan untuk mendeteksi jenis bahasa pemrograman secara otomatis. Terdapat juga layanan style yang dapat kita pilih dimana kita menginginkan backrground dan warna dari kode yang kita inginkan.
Berikut ini adalah contoh dari penggunakan Markup.su :
<?php include('connection.php'); $loadType=$_POST['loadType']; $loadId=$_POST['loadId']; if($loadType=="kabupaten"){ $sql="select id,nama_kabupaten from kabupaten where id_provinsi='".$loadId."' order by nama_kabupaten asc"; }else{ $sql="select id,nama_kecamatan from kecamatan where id_kabupaten='".$loadId."' order by nama_kecamatan asc"; } $res=mysql_query($sql); $check=mysql_num_rows($res); if($check > 0){ $HTML=""; while($row=mysql_fetch_array($res)){ $HTML.="<option value='".$row['id']."'>".$row['1']."</option>"; } echo $HTML; } ?>
2. Pygments.org
Layanan dari Pyments.org memiliki dukungan lebih dari 300 bahasa pemrograman dan format text. Untuk menggunakannya terdapat dua opsi. Kita dapat mengpaste langsung pada textarea yang telah tersedia atau dengan memilih file yang telah tersimpan dikomputer kita, kemudian kita menentukan jenis bahasa pemrogramannya.
Berikut ini adalah contoh dari penggunaan Pygments.org :
3. Websemantics.co.uk
Layanan ini sebanarnya dikhususkan untuk kode Javascript. Namun kita dapat juga menggunakan bahasa pemrograman lainnya.
Berikut ini adalah contoh penggunaannya :
<?php
include('connection.php');
$loadType=$_POST['loadType'];
$loadId=$_POST['loadId'];
if($loadType=="kabupaten"){
$sql="select id,nama_kabupaten from kabupaten where id_provinsi='".$loadId."' order by nama_kabupaten asc";
}else{
$sql="select id,nama_kecamatan from kecamatan where id_kabupaten='".$loadId."' order by nama_kecamatan asc";
}
$res=mysql_query($sql);
$check=mysql_num_rows($res);
if($check > 0){
$HTML="";
while($row=mysql_fetch_array($res)){
$HTML.="<option value='".$row['id']."'>".$row['1']."</option>";
}
echo $HTML;
}
?>Layanan dari penyedia syntax highlighter ini bisa dikatakan memiliki layanan paling bagus. Beberapa web tutorial terkenal menggunakan layanan ini seperti : Sitepoint, CSS-TRICK.
Contoh penggunaannya :
<?php
include('connection.php');
$loadType=$_POST['loadType'];
$loadId=$_POST['loadId'];
if($loadType=="kabupaten"){
$sql="select id,nama_kabupaten from kabupaten where id_provinsi='".$loadId."' order by nama_kabupaten asc";
}else{
$sql="select id,nama_kecamatan from kecamatan where id_kabupaten='".$loadId."' order by nama_kecamatan asc";
}
$res=mysql_query($sql);
$check=mysql_num_rows($res);
if($check > 0){
$HTML="";
while($row=mysql_fetch_array($res)){
$HTML.="<option value='".$row['id']."'>".$row['1']."</option>";
}
echo $HTML;
}
?>Sebenarnya masih ada beberapa lagi yang menyediakan layanan Syntax Highlighter Online. Namun dari beberapa layanan tersebut, empat penyedia situs diatas yang paling sesuai untuk kita gunakan di blog tutorial. Dalam artian, hasil Syntax Highlighter dari keempat situs tersebut cukup dicopy-pastekan ke blog kita tanpa perlu mengedit/mengutak-ngatik kodenya lagi pada postingan blog kita.
