Setelah memastikan melakukan pengecekan structure data pada google webmaster tool pada november 2015, tidak ada ada error yang ditemukan. Namun setelah melakukan pengecekan ulang terhadapa structure data pada 24 januari 2016, saya menemukan begitu banyaknya error yang saya temukan pada blog saya. Padahal sebelumnya saya sudah memastikan tidak ada masalah dan sudah saya terbitkan cara memperbaiki struktur data untuk permasalahan : image_url is not recognized by google, blogId & postId, headline field is required, image field is required dengan judul : Teknik memperbaiki error structured data.
Jika anda mengalami error seperti diatas padahal sebelumnya anda telah memastikan tidak ada error, hal ini diakibatkan karena Google telah mengupdate perubahan terhadap persyaratan Article rich snippet. Update structure data dari Article rich snippet diprediksikan untuk mendukung AMP (Accelerated Mobile Page). Google AMP ini ditujukan untuk membidik visitor yang berasal dari smartphone, karena mengingat pertumbuhan trafik dari smartphone mengalahkan pengunjung dari Dekstop.
Untuk memperbaikinya, klik edit HTML dari template blog anda. Kemudian cari kode berikut :
Setelah kita memperbaiki semua kesalahan tadi, kita menguji kembali struktur data dari blog kita, maka warning dan error akan bersih seperti yang ditunjukkan oleh Gambar.2 berikut ini :
Begitulah cara memperbaiki structured data terbaru akibat perubahan terhadap Article rich snippet yang diupdate oleh google. Pada template yang saya gunakan menggunakan article class, bisa saja di blog template lain yang digunakan adalah div class. Namun secara keseluruhan tidaklah jauh perbedaannya. Dengan mengikuti petunjuk diatas, maka error structured data pada blog anda akan teratasi.
Menguji structure data
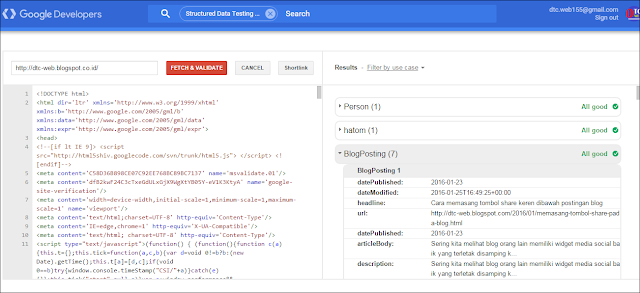
Silahkan ketikkan pada browser url : https://developers.google.com/structured-data/testing-tool/, kemudian klik Fetch URL dan masukkan url blog anda seperti contoh berikut yang ditunjukkan oleh Gambar.1 : |
| Gambar.1 |
The attribute itemtype has an invalid valued for image
Pada umumnya error structured data pada image berupa image is not recognized by Google, jika anda telah memperbaikinya dengan menggantikan image_url dengan image. Maka sekarang akan muncul permasalahan sehubungan dengan update terbaru dari Rich article snippet yaitu pada bagian image muncul pesan : The attribute itemtype has an invalid value.Untuk memperbaikinya, klik edit HTML dari template blog anda. Kemudian cari kode berikut :
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <b:if cond='data:post.firstImageUrl'> <meta expr:content='data:post.firstImageUrl' itemprop='image'/> </b:if>Kemudian modfikasi kode diatas menjadi seperti kode dibawah ini :
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <b:if cond='data:post.firstImageUrl'> <img expr:src='data:post.firstImageUrl' style='display:none;'/> <meta expr:content='data:post.firstImageUrl' itemprop='url'/> </b:if> <meta content='800' itemprop='width'/> <meta content='800' itemprop='height'/> </div>
publisher: missing and required
Carilah kode berikut pada template anda :<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Kemudian tambahkan kode dibawah ini tepat dibawah kode diatas :
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'> <div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <img style='display:none;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjGxFmJZSUxuUGbA40R41aRGg2eqiXPp3hlGfeF-CkhT0yeKfGV_vgR86y_O5OQafBiIU4BjTndzEB6xVJ6_UmvbZZIs8WWjS2isUemPZvukqPBm5A-qdErDkYK2zWJIFOGlMgQnTvSRY/s1600/logo-300.png'/> <meta itemprop='url' content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjGxFmJZSUxuUGbA40R41aRGg2eqiXPp3hlGfeF-CkhT0yeKfGV_vgR86y_O5OQafBiIU4BjTndzEB6xVJ6_UmvbZZIs8WWjS2isUemPZvukqPBm5A-qdErDkYK2zWJIFOGlMgQnTvSRY/s1600/logo-300.png'/> <meta itemprop='width' content='600'/> <meta itemprop='height' content='60'/> </div> <meta itemprop='name' expr:content='data:blog.title'/> </div>
dateModified: missing and recommended
Untuk memperbaiki dateModified, sama dengan teknik memperbaiki publisher, yaitu carilah kode :<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Kemudian tambahkan kode dibawah ini tepat diatas kode diatas :
<meta expr:content='data:post.timestamp' itemprop='datePublished'/> <meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>
mainEntityOfPage: missing and recommended
Untuk memperbaiki mainEntityOfPage, sama dengan teknik memperbaiki publisher dan dateModified yaitu dengan mencari kode berikut :<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Kemudian ganti kode diatas menjadi :
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <meta itemscope='itemscope' itemprop='mainEntityOfPage' itemType='https://schema.org/WebPage' expr:itemid='data:post.link ? data:post.link : data:post.url'/>
Setelah kita memperbaiki semua kesalahan tadi, kita menguji kembali struktur data dari blog kita, maka warning dan error akan bersih seperti yang ditunjukkan oleh Gambar.2 berikut ini :
 |
| Gambar.1 |
Begitulah cara memperbaiki structured data terbaru akibat perubahan terhadap Article rich snippet yang diupdate oleh google. Pada template yang saya gunakan menggunakan article class, bisa saja di blog template lain yang digunakan adalah div class. Namun secara keseluruhan tidaklah jauh perbedaannya. Dengan mengikuti petunjuk diatas, maka error structured data pada blog anda akan teratasi.
