Dalam tips blog kali ini, kita akan memasang widget recent post pada blog. Tentunya dengan widget recent post akan membuat visitor tidak langsung pergi begitu masuk ke dalam blog anda.
Setiap pengunjung yang kebetulan kesasar masuk blog anda akan segera meninggalkan blog anda disaat selesai membacanya, atau bisa juga pengunjung tidak membaca keseluruhan isi konten tersebut, karena tidak sesuai dengan artikel yang cari. Pengunjung yang begitu saja keluar dapat meningkatkan rasion bounce rate anda dan kurang dalam hal pageview. Mungkin salah satu alternatif untuk membuat pengunjung tetap stay di blog anda, adanya widget recent post.Namun harus diingat juga, tampilan web yang manusiawi tetap menjadi prioritas utama.
Model-model recent post
Berikut ini adalah beberapa jenis model recent post yang dipasang pada web maupun blog. Istilah recent post mengacu pada berita terbaru/ terupdate, sehingga dalam istilah web terdapat isitlah lain seperti yang akan disebutkan pada jenis-jenis model recent post dibawah ini :
1. Model news slideshow(carousel)
Penyajian recent post dengan model news slideshow ditunjukkan oleh Gambar.1 dibawah ini :
 |
| Gambar.1 |
Seperti yang terlihat pada Gambar.1 : image, judul dan potongan artikel akan ditampilkan silih berganti konten artikel lainnya. Tergantung dari kita berapa banyak berita terbaru yang akan kita tampilkan. Model ini mungkin lebih cocok untuk blog atau web yang bersifat magazine/news.
2. Model newsticker vertikal
Penyajian recent post dengan model newsticker vertical ditunjukkan oleh Gambar.2 dibawah ini :
 |
| Gambar.2 |
Model ini mirip dengan model news slideshow, hanya saja disajikan dalam bentuk horizontal. Pada news slide show, imagenya lebih dikedepankan dengan ukuran yang lebih besar. Pada model ini lebih mengedepankan informasi keseluruhannya seperti : tanggal posting, author, judul, potongan isi konten serta gambar.
3. Model newsticker horizontal
Penyajian recent post dengan model newsticker horizontal ditunjukkan oleh Gambar.3 dibawah ini :
 |
| Gambar.3 |
Model recent post seperti yang terlihat pada Gambar.3 lebih sederhana, hanya menampilkan judulnya saja. Untuk membuat pengunjung menjadi tertarik, penyajian warna sangat berperan. Karena pada model ini tidak memiliki ruang tinggi yang enak dipandang dan tidak terdapat image.
4. Model image slideshow multicolumn
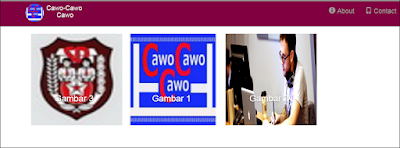
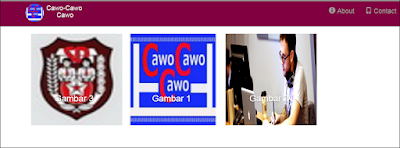
Penyajian recent post dengan model image slideshow multicolumn ditunjukkan oleh Gambar.4 dibawah ini :
 |
| Gambar,4 |
Model ini menampilkan postingan sebanyak tiga buah sekali slideshow. Titik berat pada model ini adalah penonjolan image dan judul dari postingan. Model seperti cocok untuk dikunjungi oleh user yang memilki kecepatan akses internet yang stabil.
5. Model list slider
Penyajian recent post dengan model list slider ditunjukkan oleh Gambar.5 dibawah ini :
 |
| Gambar.5 |
Penyajian recent post dengan model mungkin membuat pengunjung menjadi lebih bersemangat untuk stay, karena penyajian animasi yang menarik. Namun penyajian model ini sangat cocok untuk kategori magazine dan news. Disamping itu model seperti akan membuat load web yang tinggi.
Bagaimana membuat recent post pada blogspot
- Login ke blogger dengan akun anda
- Klik Layout -> add a Gadget, kemudian pilih HTML/Java Script seperti yang ditunjukkan oleh Gambar.6 dibawah ini :
 |
| Gambar.6 |
- Kemudian source code berikut ini :
<style type='text/css'>
img.recent_thumb {
width: 90px;
height: 70px;
float: left;
margin-right:10px;
}
.recent_posts_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 5px 0px 5px 0px;
padding: 0;
font-size:12px;
}
ul.recent_posts_with_thumbs li {
padding-bottom:5px;
padding-top:5px;
min-height:65px;
}
.recent_posts_with_thumbs a {
text-decoration:none;
}
.recent_posts_with_thumbs strong {
font-size:10px;
}
</style>
<script style='text/javascript'>
function showrecentpostswiththumbs(json){document.write('<ul class="recent_posts_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='http://3.bp.blogspot.com/-JOHJmVziqK0/Voon3DQqf1I/AAAAAAAABXI/n2c2jcEiQFY/w317-h210-c/cover.PNG';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<img class="recent_thumb" src="'+thumburl+'"/>');document.write('<b><a href="'+posturl+'" target ="_top">'+posttitle+'</a></b><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('<i>');document.write(postcontent);document.write('</i>');}
else{document.write('<i>');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('</i>');}}
var towrite='';var flag=0;document.write('<br><strong>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More -></a>';flag=1;;}
document.write(towrite);document.write('</strong></li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('<hr size=0.5>');}document.write('</ul>');}
</script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 50;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'>
</script>
- Sehingga akan muncul output seperti Gambar.7
 |
| Gambar.7 |
Lakukan perubahan sesuai kebutuhan anda seperti pada bagian post yang ingin ditampilkan (var numpost), menampilkan banyak komentar pada suatu posting (var showcommentnum) dsb.